
1、本章你将了解怎么使用光源
2、以及各种光源的区别,这些区别会通过实例对比来给大家讲清楚。这种对比方式应该是讲解最好的思路。
接下来,我们来看看多种光源同时存在于场景之中,对物体颜色的影响。
当环境光和方向光同时存在的时候,会出现怎么样的情况呢?可以把这种情况想成两种光源同时作用于物体,它产生的情况,和每种光源分别作用于物体,然后将两者的结果相加,是一样的效果。首先看看下面的代码:
function initLight() {
light = new THREE.AmbientLight(0x00FF00);
light.position.set(100, 100, 200);
scene.add(light);
// 方向光
light = new THREE.DirectionalLight(0xFF0000);
light.position.set(0, 0,1);
scene.add(light);
}
从代码上可以看出,环境光是绿色0x00FF00,方向光是红色0xFF0000,
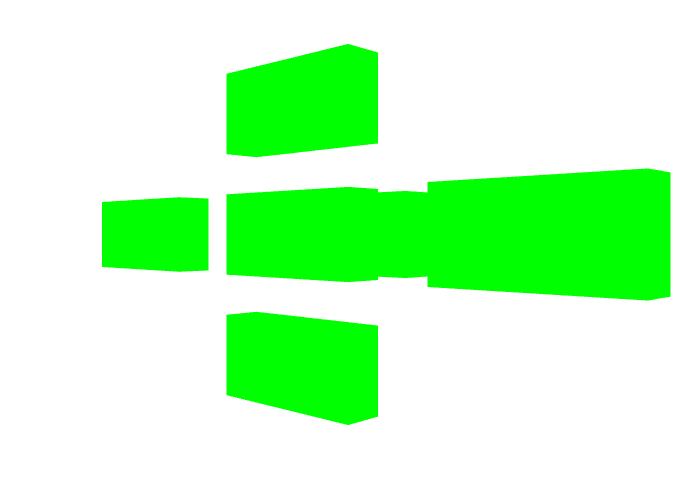
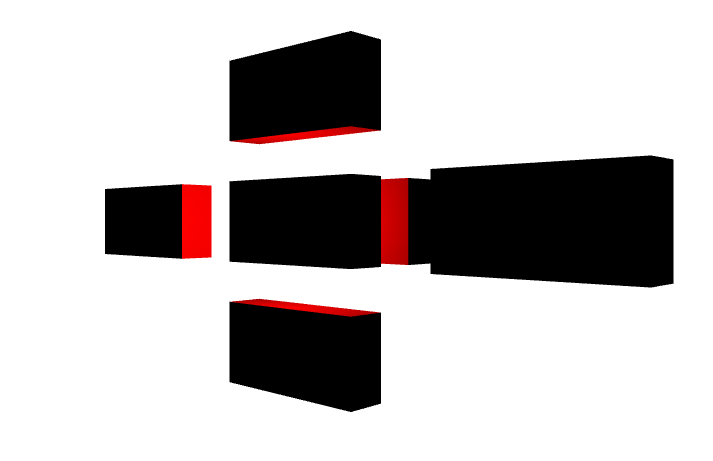
我们来看看只有环境光,把方向光去掉的时候,渲染的结果是怎么样的:

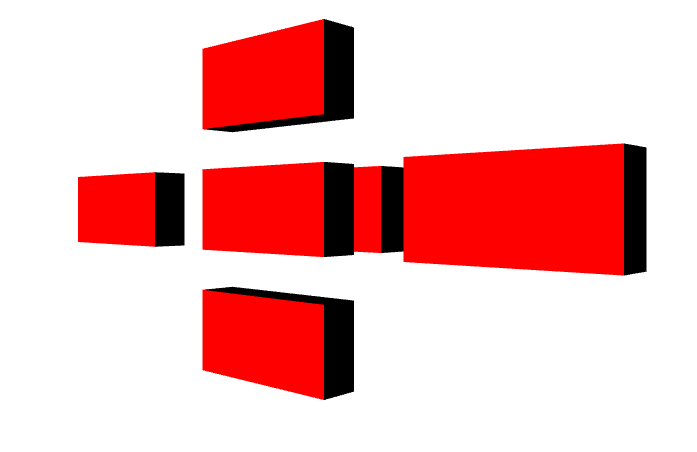
反过来,只有方向光的情况,没有环境光的时候,渲染的结果又会是怎么样呢?看看下图:

是的,总结一下,当方向光照射过来的时候,被照射的表面呈现光的颜色,而由于是方向光,没有照射到的表面,就呈现暗色,一般是黑色,表示没有任何光源照到该表面。
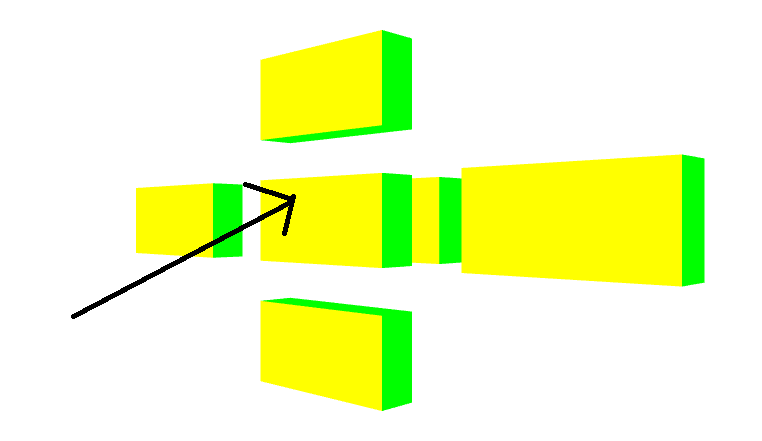
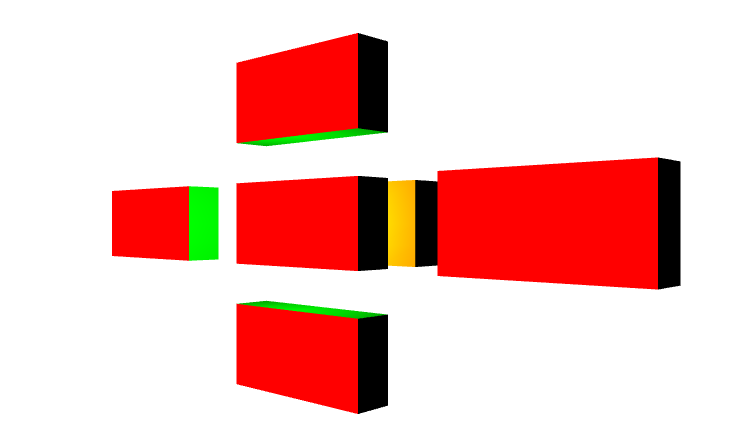
ok,好了,现在我们将环境光和方向光都加上,看看会出现什么效果,也会你已经猜到了效果,不过我还是不厌其烦的给你演示一次。

好了,我们马上来总结一下:
1.首先方向光,是如图箭头的方向着色到物体的。而环境光由于与位置没有关系,方向又是任何方向都可以照射的,所以我们不管光的方向。
2、图中绿色的部分,是由环境光造成的。由于方向光根本照射不到绿色的部分,所以,这部分只有环境光对其影响。
3、图中黄色的部分是由环境光和方向光共同作用而成的,其实是两种光源颜色的简单相加,
0x00FF00 + 0xFF0000 = 0xFFFF00,oxFFFF00 就是黄色。
点光源是理想化为质点的向四面八方发出光线的光源。点光源是抽象化了的物理概念,为了把物理问题的研究简单化。就像平时说的光滑平面,质点,无空气阻力一样,点光源在现实中也是不存在的,指的是从一个点向周围空间均匀发光的光源。
点光源的特点是发光部分为一个小圆面,近似一个点
下面的例子介绍了怎么使用点光源:
light = new THREE.PointLight(0xFF0000); light.position.set(0, 0,50); scene.add(light);
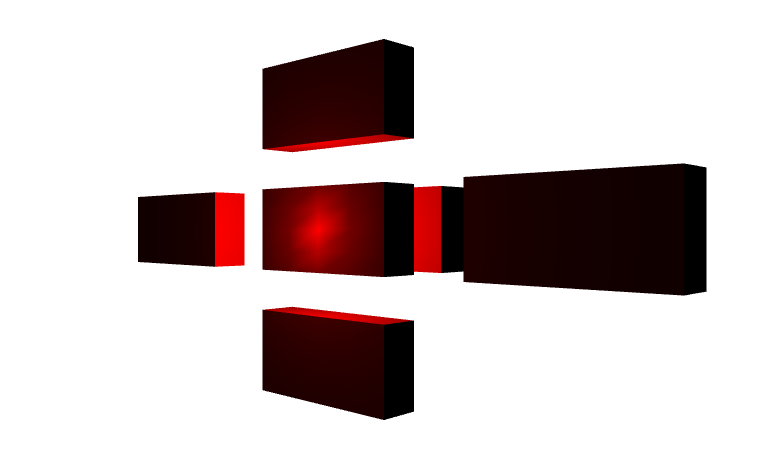
效果如下图:

点光源就是在一个点向周围发出的光,所以,你会看到照在物体上的光,有点像球的形状。改变点光源的位置,那么得到的效果图又会有一些区别。
将光源的位置改在(0, 0,25),则刚好在一个长方体的边上,效果图如下所示:

比较上面两幅图,你会发现,第二幅图和第一幅被照射的位置是不一样的。第二幅图,由于刚好在中间的一个长方形的边上,所以被边挡住,只有长方体内部受到光源,而外部面没有受到光源的,所以呈现黑色。
从这里也反应出了,一个面分前后两个面的,只有被光源照射的那个面才能够被看到。
将方向光和点光源混合使用。
效果如图所示:
 这一节课的还会有更新,不太完美,敬请原谅。
这一节课的还会有更新,不太完美,敬请原谅。
如果Three.js的点光源,没太理解,可以看一下babylonjs的点光源,或许一下就明白了呢 有兴趣的同学,可以看一下Babylon.js的点光源
给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一

一个面分前后两个面是指内表面和外表面吗
是的。
楼上,一个立体存在多个面,这个前后就是立体图形的前后面~不是内表面和外表面
应该是1楼说的那样。注意:教程说的是一个面分前后两个面,不是一个长方体分前后面。
倒数第二幅图,光源照射了中间长方体的内部,但是仍然照射了其他长方体的外部,是不是可以理解为,光即使在内部,也没有被中间长方体挡住,仍然可以照射其他物体???
老师 我想问下 为什么我在场景中加入了Light,但是运动状态中的物体还是没有显示出阴影的效果呢?
5楼,方向光才有阴影
环境光不需要设置position吧
是的,环境光不会随着距离衰减,所以位置对齐是没有意义的。但是都是集成Light对象,所以有position这个属性。
Uncaught ReferenceError: WeakMap is not defined
这一节环境光照着做发现谷歌浏览器报这个错,在火狐上是没有这个错的,但是环境光有时有用有时没用,要么是方向光有用了,然后换成其他任何光都不会有效果,实在不知道为什么,希望解疑
版本是101
老师你好,最后一张图中被挡住的那个物体,方向光能欧国他前面的物体照射到后面的物体吗?
点光源不就是灯泡嘛