加群有更多视频教程![]() WebGL中文网群一(326019154)
WebGL中文网群一(326019154)
Web中文网视频教程已经发布。前7课免费课程下载地址:http://pan.baidu.com/s/1c2wUyoK 提取码:sdvj 。
前4课没有密码,后几课有解压密码。密码可以通过 WebGL中文网游戏 获得,游戏通关,即可获得解压密码哦。 :)
后面的视频课程为收费课程,购买 请看 hewebgl.com/paytip ,购买前请联系老师。
以下是部分视频目录及主要知识点
第1课:WebGL与three.js的基础、与opengl的关系
1、WebGl能做什么?
2、WebGL和OpenGL的关系
3、WebGL与显卡之间的关系,如果不能运行WebGL,是否考虑显卡驱动的问题
4、WebGL的开发工具
第2课:编写第一个three.js程序
1、Three.js的几大关键组件
2、什么是场景
3、什么是相机,正投影相机和透视相机简介
4、编写第一个three.js程序
第3课:three.js程序框架,绘制一条直线
1、相机的默认位置是什么?物体的默认位置是什么?
2、Three.js版本的升级以setClearColorHex函数举例
3、绘制一条、二条直线
4、直线的颜色的确定
第4课:三维世界的组成(点、线)
1、三维世界的构成元素
2、THREE.Geometry类的简单解释
3、Geometry中的顶点数组和颜色数组之间的对应关系
4、什么是颜色的插值
第5课:坐标系的秘密(世界坐标、本地坐标)
1、什么是世界坐标系,什么是屏幕坐标系
2、右手坐标系的讲解
第6课:three.js让场景动起来的两种方法
1、移动物体的两种方法
2、Three.js性能测试的最基本方法
3、Tween.js的使用
第7课:three.js(WebGL)相机的工作原理,适用于任何一种3D编程方法
1、相机的up参数和lookat函数的终极解释
2、正投影相机和透视相机的初步使用
3、理解相机的远平面的意思
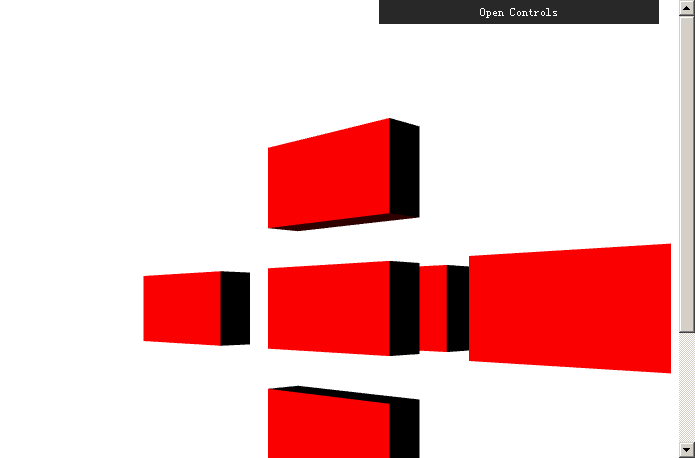
第8课:正投影和透视投影相机的实践
1、实践正投影相机THREE.OrthographicCamera的使用及各个参数的意义
2、讲解圆柱体的各个参数的定义THREE.CylinderGeometry,radialSegments, heightSegments的意义
3、实践透视投影相机THREE.PerspectiveCamera及各个参数的使用,重点解释视角fov的大小与呈像的关系
4、图形化GUI,Dat.gui.js的介绍及使用

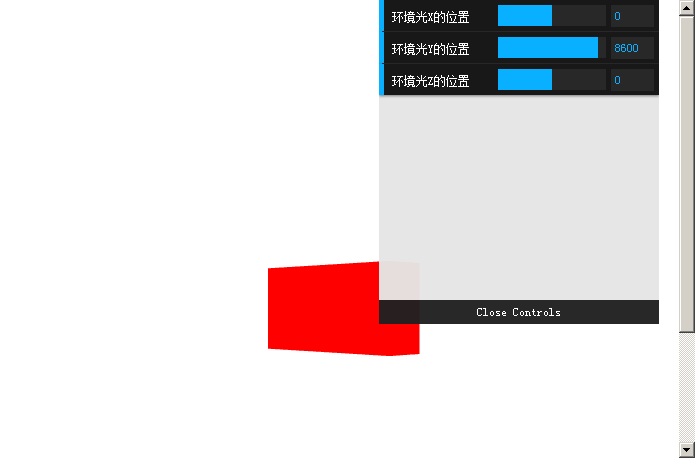
第9课:光的初体验环境光
1、为什么不加任何光,世界是黑色的。
2、环境光的参数为什么是颜色,而不是波长。
3、绿色玻璃看红色物体是什么颜色?为什么我透过绿色的杯子看红色物体是黑色?
4、改变环境光,为什么物体还是黑色?

第10课:光的初体验环境光
1、改变方向光的位置对物体颜色的影响。
2、方向光的intensity到底如何其作用
3、改变光和材质的颜色,最后的结果为什么出乎意料
4、介绍spectrum-1.7.1的简单使用。

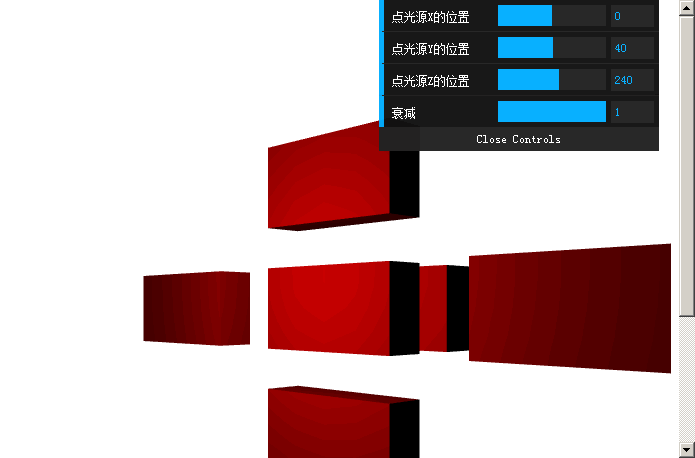
第11课:光的初体验点光源
1、点光源类似生活中的灯泡
2、点光源的衰减是怎么回事
3、为什么点光源照射在物体上有球型的感觉
4、点光源位置对物体的关照影响

第12课:纹理基础篇:three.js为物体加上皮肤,让世界还原真实
1、讲解纹理的本质
2、Javascript没有访问本地文件的权限,会出现交叉域错误
3、为什么图片的宽度和高度最好是2的次方倍
4、TextureLoader异步加载纹理图片
5、为什么有时候代码好像没错,而纹理么有效果
6、怎么知道现在纹理加载的进度

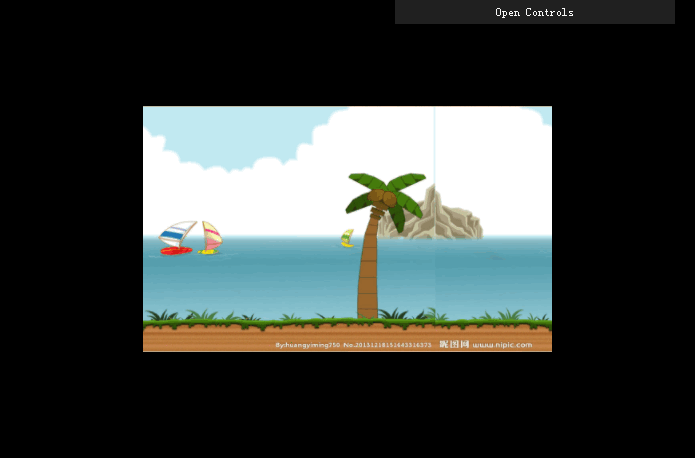
第13课:纹理基础篇:纹理的重复与纹理的回环以及纹理偏移
1、纹理重复THREE.MirroredRepeatWrapping的意义
2、纹理边缘拉伸THREE.ClampToEdgeWrapping的意义
3、纹理镜像THREE.MirroredRepeatWrapping的意义
4、纹理repeat的意义
5、纹理偏移offset的意义
6、怎么做一个类似超级马里奥一样移动的背景
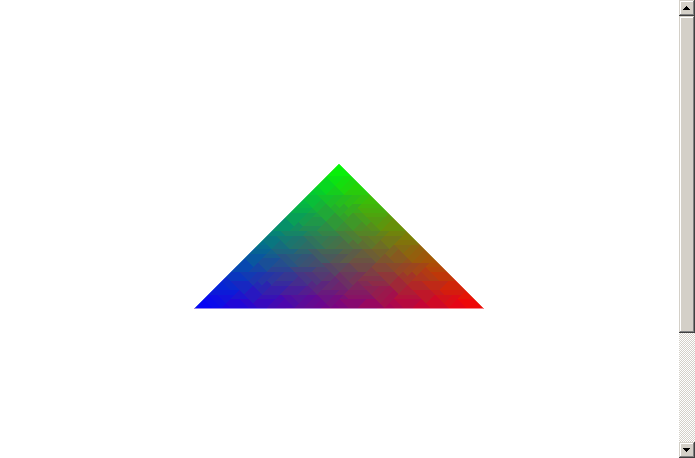
第14课:自定义绘制一个彩色三角形,了解geometry的结构
1、先从PlaneGeometry开始,将PlaneGeometry变成彩色,PlaneGeometry并没有提供绘制彩色的方法,我们应该怎么?
2、Geometry取顶点颜色THREE.VertexColors
3、只画线框,wireframe的使用
4、THREE.Face3和THREE.Face4的区别,为什么THREE.Face3比THREE.Face4更常用。
5、为什么面一定需要逆时针绘制,否则显示不出来。
6、THREE.PlaneGeometry中widthSegments, heightSegments两个参数的实际意义

第15课:geometry中face及face中的值的介绍
1、绘制一个彩色的三角形,每个点的颜色不一样。
2、使用Geometry构造三角形,通过这个知识点的讲解,希望您能够绘制任意的形状。
3、Geometry中顶点数组vertices与面数组face中值的关系
4、为面的每个顶点(face.vertexColor)赋上颜色
5、颜色在RGB空间中是如何插值的
第16课:三维模型的加载与显示基础
1、什么是三维模型
2、模型五要素:点、线、面、光照、材质
3、如果自己设计一个模型文件,思路是什么?
4、两种常用的模型查看工具介绍(blender、paraview)

第17课:模型的格式及模型的加载(一)
1、加载vtk模型
2、使用Detector.js判断浏览器是否支持WebGL
3、模型的正反面绘制,单独绘制正面、单独绘制反面
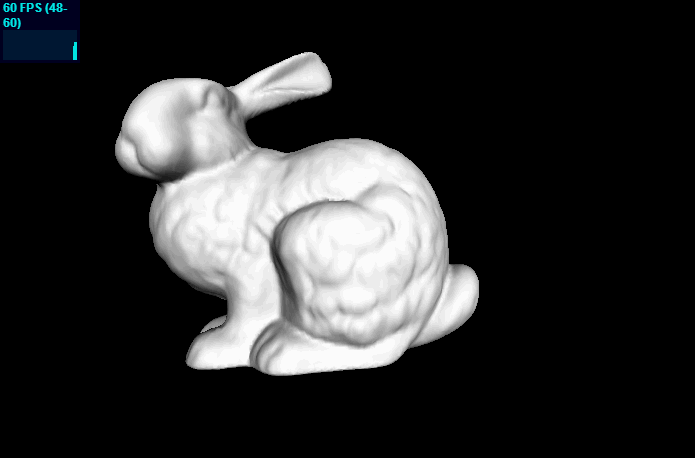
第18课:模型的格式及模型的加载(二)
1、进一步观察相机的位置与正反面绘制的关系
2、VtkLoader的使用
3、为什么要计算每个顶点的法线
4、WebGLRenderer中的antialias(抗锯齿)对性能的影响
第19课:VtkLoader的内部实现原理及three.js代码阅读方法
1、THREE.DefaultLoadingManager实例的详解
2、LoadManage类中的代码详解
第20课:Vtk模型格式及模型的解析
1、VtkLoader中Parse函数详解
2、怎么从模型文件加载并解析顶点、索引等数据
3、根据模型数据生成Geometry几何体
第21课:VtkLoader源码中THREE.BufferGeometry的奥秘,更优化的geometry结构
1、BufferGeometry(带缓存的几何体)详解,为什么它能够提高渲染性能
2、BufferGeometry中的几个重要属性,顶点属性position、法线属性normal、颜色属性color
3、BufferAttribute(缓存属性)的讲解
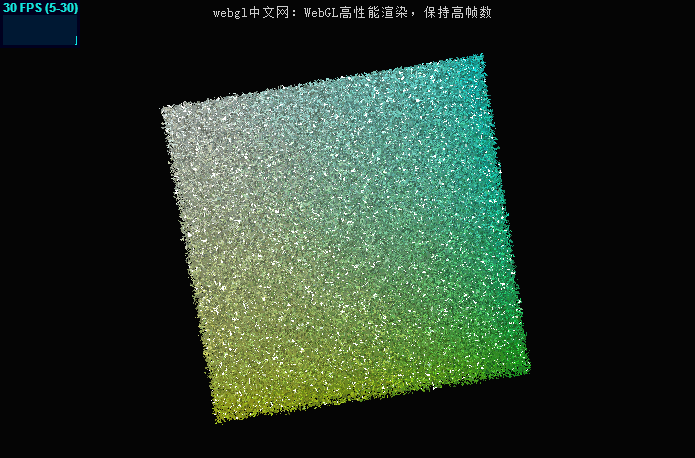
第22课:WebGL性能篇:高效的渲染几何体,如何保持高帧数
1、如何渲染160个三角形(还是双面渲染),即使三年前的电脑,也能保证渲染帧数达到35帧以上。
2、生成随机的160万个三角形
3、为每个三角形随机一种颜色
4、为每个三角形的顶点生成法线
5、通过顶点、法线、颜色构造高性能的BufferGoemetry几何体

第23课:WebGL性能篇:高效的渲染几何体,如何保持高帧数(二)
1、计算一个几何体的方形包围盒、球型包围盒
2、详解computeBoundingSphere的算法,看懂这个算法对理解简单的碰撞检测非常重要
3、怎样求球型包围盒的半径呢
第24课:WebGL性能篇:高效的绘制点数据-粒子系统初探
1、为何我们的帧数无法超过60帧?
2、THREE.PointsMaterial点材质的参数,点的大小设置,点的颜色设置
3、动画的快慢与性能(帧数)之间的关系。
4、粒子系统的初步讲解,本课仅只需要会使用粒子系统就可以了。
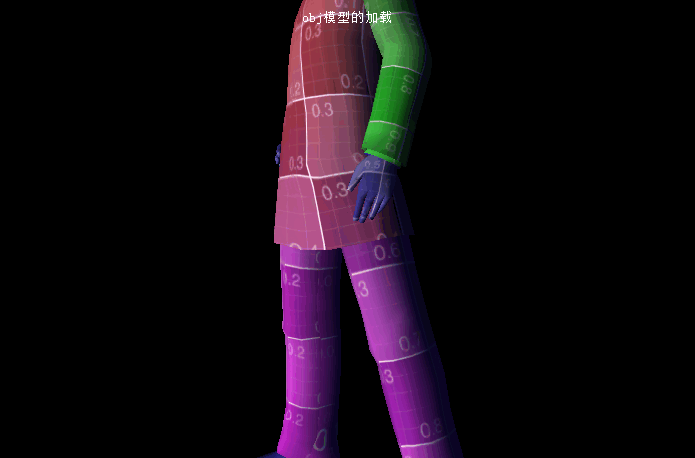
第25课:WebGL模型篇:Obj模型(一)
1、模型加载管理器 LoadingManager介绍,加载成功,加载过程,加载失败中的回调
2、纹理图片的介绍以及纹理坐标的介绍
3、动画的快慢与性能(帧数)之间的关系。

第26课:WebGL模型篇:Obj模型之纹理的加载
1、纹理的加载
2、为什么要设置纹理的needUpdate属性
3、THREE.Texture简要源码展示及分析
4、图片加载类THREE.ImageLoader的讲解
第27课:WebGL模型篇:OBJLoader类基本用法详解
1、OBJ模型的加载
2、OBJLoader类的介绍
3、显示大模型的加载过程(加载进度)
4、模型的嵌套,一个OBJ模型可以由多个父子结构的小模型组成。
5、Object3D的重要遍历函数traverse,它可以遍历内部的Object3D对象,并给你赋值,实现多纹理,对象的组合和撤分等工作
第28课:WebGl模型篇:怎么给Obj模型赋予多个纹理
1、给Obj模型赋予多个纹理
2、一个模型多个纹理的原理

第29课:WebGL模型篇:3D的精髓-Obj模型的格式详解
1、OBJ模型的文件头,每行的关键字
2、自动用记事本编写一个简单的OBJ文件
3、OBJ模型文件中的顶点、纹理、法线的表示
第30课:WebGL模型篇:3D的精髓-Obj模型的格式详解之二
1、OBJ模型的面关键字f对模型的影响
2、用Blender导出OBJ模型
3、解析OBJ模型是怎么表示立方体的
第31课:WebGL模型篇:3D的精髓-自己动手解析OBJ模型
1、怎么使用正则表示来解析OBJ文件
2、如果测试解析OBJ模型的代码段使用了多少时间
3、怎么使用正则表达式解析顶点数据
第32课:WebGL模型篇:3D的精髓-自己动手解析OBJ模型(二)
1、详解正则表示式的各种使用方法
第33课:WebGL模型篇:3D的精髓-自己动手解析OBJ模型(三)
1、详解OBJLoader的parse函数
2、解析Obj模型中顶点的方法
3、解析Obj模型中面、法线、纹理坐标的解析
4、Obj模型中子对象的解析
第34课:WebGL视图篇:类似3Dmax的多视图显示
1、讲解3DMAX中多视图的渲染方法
2、将浏览器屏幕分为四部分,每一部分单独渲染
3、多个相机、多个渲染器、多个场景的渲染方式详解
4、多材质的创建方法,一个物体怎么赋予多个材质 使用THREE.SceneUtils.createMultiMaterialObject创建多材质,并解释其原理。
5、画一个带有边框的立方体。

第35课:WebGL视图篇:多视图显示,结合正投影和透视投影相机
1、为什么需要多个渲染器对象WebGLRenderer,一个不行吗?
2、设置多个相机,每个相机的位置和up方向对最终渲染结果的影响。
3、综合使用正投影相机和透视相机
4、让渲染器透明,多个渲染结果合并显示。
5、正投影相机视景体的调整
第36课:拾取-如何通过鼠标选中物体(一)
1、拾取的概念
2、光线跟踪算法的原理及通俗认识
3、屏幕坐标、设备坐标的讲解和区分
4、相机围绕一个点旋转摄影的方法
高级课程:第37课:拾取-如何通过鼠标选中物体(二)
1、介绍光线追踪类Raycaster的使用
2、为什么隐藏物体不能被拾取到,源码中是怎么设计的?
3、光线追踪类的几个参数到底是什么意思?
4、鼠标屏幕坐标到归一化的设备坐标转换。
5、如何设置光线的位置和方向
6、通过相机和鼠标如何设置鼠标的方向。
7、如何选中对象及选中函数的返回值
高级课程:第38课:让物体围绕一个特定点旋转
高级课程:第39课:物体的旋转方法和技巧(二)
以下是前言:
1.1 3D世界的运动规律
无论你信不信,3D世界只有三种运动方式:移动、旋转、放大缩小。为了让大家记忆深刻,我们绞尽脑汁,终 于用男女之间的那些事将3D世界的运动规律进行了归纳。请看下面的讲解:
放大缩小:仅仅发生在,男人在从事某项耗费精力的事情之前之后,必须要do的事情。
移动:要么是男的移动,要么是女的移动。
旋转:如果你愿意,你可以旋转一下,不过,这并不是一件经常需要发生的事情。
本课,我们不讲解放大缩小,移动,因为我个人对这两种运动比较厌倦了。我们这里重点讲一下各种旋转方法 。
高级课程:第40课:物体的旋转与技巧(三)
主要内容:
1、建模的时候,几何体的中心不再物体的中心,怎么围绕物体的中心旋转
2、怎么求任何一个物体的中心
3、怎么绘制每个物体的本地坐标
4、怎么绘制物体的包围盒,将物体包围住。
高级课程:第41课:物体的旋转与技巧(四)
高级课程:第42课:绚丽的粒子系统
1、粒子系统概述
1、每个粒子的属性
高级课程:第43课:绚丽的粒子系统(二)
1、如何快速生存成千上万个粒子
高级课程:第44课:绚丽的粒子系统:怎么由Geometry生成粒子系统(三)
1、如何通过Geometry生成粒子
高级课程:第45课:绚丽的粒子系统:生成多个粒子系统(四)
1、如过设置粒子的初始状态
2、为每一个粒子准备材质
高级课程:第46课:绚丽的粒子系统:粒子的运动
1、如何让粒子快速运动起来,同时保证帧数
2、高效率渲染粒子
高级课程:第47课:补充课程,稍后补充
高级课程:第48课:WebGL游戏篇:做一个酷毙的飞行游戏
1、飞行游戏概述
2、游戏设计中需要注意的事项
高级课程:第49课:WebGL游戏篇:做一个酷毙的飞行游戏(游戏的架构设计)
1、游戏的主要架构设计
高级课程:第50课:WEBGL游戏篇:做一个酷毙的飞行游戏(地图的原理与实现)
1、地图系统的实现
2、地图数据的保存
高级课程:第51课:WEBGL游戏篇:做一个酷毙的飞行游戏(地图上场景的生成)
高级课程:第52课:WebGL游戏篇:做一个酷毙的飞行游戏(地图上建筑物生成)
1、由地图数据生成地图上的建筑物
高级课程:第53课:WebGL游戏篇:做一个酷毙的飞行游戏(地图上建筑物生成二)
1、由地图数据生成地图的碰撞信息
高级课程:第54课:WebGL游戏篇:做一个酷毙的飞行游戏(控制飞机的飞行)
1、控制飞机的飞行,前后左右。
2、控制相机永远能够看到飞机
57WebGL数学高级篇(揭秘WebGL中的数学知识和原理):绘制一个半圆、贝塞尔曲线的绘制
58WebGL数学高级篇(揭秘WebGL中的数学知识和原理):绘制二次、三次贝塞尔曲线原理
59WebGL数学高级篇(揭秘WebGL中的数学知识和原理):获取贝塞尔曲线上的点的算法
60WebGL数学高级篇(揭秘WebGL中的数学知识和原理):向量的基本概念、模、方向、平行向量、单位向量、向量的加法及实现
61WebGL数学高级篇(揭秘WebGL中的数学知识和原理):向量的减法、数乘向量、交换律、结合律
第62课:WebGL数学高级篇(揭秘WebGL中的数学知识和原理):向量的数量积叉积的物理意义和应用(一)
第63课:WebGL数学高级篇(揭秘WebGL中的数学知识和原理):向量的数量积叉积的物理意义和应用(二)
第64课:WebGL数学高级篇(揭秘WebGL中的数学知识和原理):图形学中的几种坐标系(一)
第67课:衣服、布料等柔性材料的模拟(一)
第68课:衣服、布料等柔性材料的模拟(二)
第69课:衣服、布料等柔性材料的模拟(三)
第70课:衣服、布料等柔性材料的模拟(四)
感谢您访问WebGL中文网。