
1、WebGL中的几种运动
2、绘制每个面颜色不同的的立方体
3、立方体围绕XYZ轴旋转
无论你信不信,3D世界只有三种运动方式:移动、旋转、放大缩小。为了让大家记忆深刻,我们绞尽脑汁,终于用男女之间的那些事将3D世界的运动规律进行了归纳。请看下面的讲解:
放大缩小:仅仅发生在,男人在从事某项耗费精力的事情之前和之后,必须要do的事情。
移动:要么是男的移动,要么是女的移动,男女同事移动也可以。
旋转:如果你愿意,你可以旋转一下,不过,这并不是一件经常需要发生的事情。注意,旋转最重要的一个参数是旋转轴。
本课,我们不讲解放大缩小,移动,因为我个人对这两种运动比较厌倦了。我们这里重点讲一下各种旋转方法。
要想试验旋转,那一定需要一些必要的环境了。男女那些事,你也许需要准确一张床,几个好一些的TT。在我们这一节课中,你需要准备一个正方体,用来旋转所用。这个正方体,可以使用下面的代码生成:
var geometry = new THREE.BoxGeometry( 100, 100, 100 );
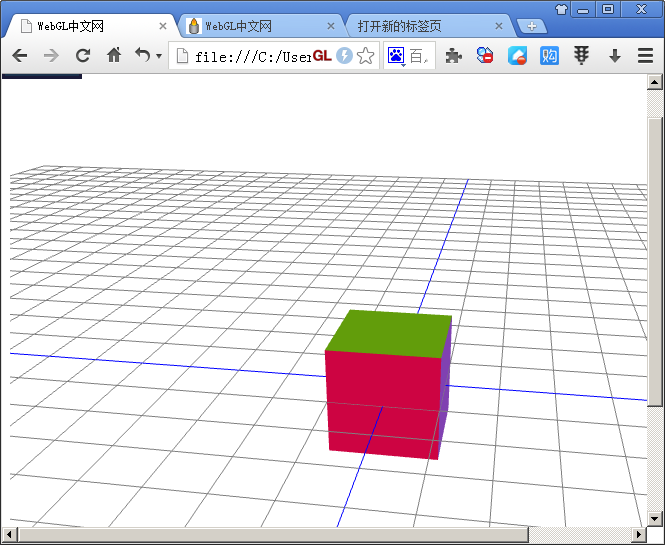
本节的效果如下图所示:

你可能还想知道BoxGeometry的原型是什么,如下:
THREE.BoxGeometry = function ( width, height, depth, widthSegments, heightSegments, depthSegments )
下面对BoxGeometry的6个参数进行简要介绍:
width:表示立方体的宽度。
height:表示立方体的高度。
depth:表示立方体的长度或者说深度吧。
widthSegments:宽度分段份数
heightSegments:高度分段份数
depthSegments:长度分段份数
为了让大家清楚的看到旋转的方向,我们将立方体的每个面赋上不同的颜色。我们看一下1.html中的代码,如下:
function initObject() {
var geometry = new THREE.BoxGeometry( 100, 100, 100 );
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
mesh = new THREE.Mesh( geometry,material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
geometry中有一个face成员,用来存储这个Geometry包含的面。每个面(face)有一个color属性,表示这个面的颜色。
仔细看一下,上面的for循环,它的意思是:将Geometry中的每两个面赋予随机的一种颜色。如下图:
要让面的颜色发挥效果,一定要使用MeshBasicMaterial材质,这是一种很基本的材质,可以将颜色渲染到Geometry的表面。这种MeshBasicMaterial材质功能有限,对几何体颜色的支持是很好的。但是如果想给几何体赋予图片纹理,那么MeshBasicMaterial材质就江郎才尽了。
最后讲MeshBasicMaterial材质中的vertexColors设置为THREE.FaceColors,就可以让几何体的每个顶点,使用geometry.faces[i].color中的颜色。通过“vertexColors: THREE.FaceColors”指定了一个面中4个顶点的颜色,在渲染的时候,面的颜色就取四个顶点的插值,因为四个顶点的颜色相同,所以面就是纯色的。
ok,关于这部分的原理,我们后续课程分析three.js引擎实现机制的时候,我们在详细讨论吧。
我们的基础框架的完整代码如下所示,可以在源码包1.html中找到。
<!DOCTYPE html>
<html>
<head>
<!-- 移动相机的位置-->
<meta charset="UTF-8">
<title>WebGL中文网</title>
<script src="js/Three.js"></script>
<script src="js/Stats.js"></script>
<script src="js/tween.min.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 600px;
background-color: #EEEEEE;
}
</style>
<script>
/*
* 围绕某个 x,y,z轴测试
*/
var renderer;
var stats;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias : true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById('canvas-frame').appendChild(stats.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 100;
camera.position.y = 300;
camera.position.z = 600;
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
light = new THREE.AmbientLight(0xFF0000);
light.position.set(100, 100, 200);
scene.add(light);
}
var cube;
var mesh;
function initObject() {
var geometry = new THREE.BoxGeometry( 100, 100, 100 );
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
mesh = new THREE.Mesh( geometry,material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
function initGrid(){
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
initGrid();
animation();
}
// 帧循环、游戏循环
function animation()
{
//mesh.rotation.y +=0.01;
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</head>
<body onload="threeStart();">
<div style="margin-left:150px;">
<p>课前准备,绘制一个立方体和一个网格线</p>
</div>
<div id="canvas-frame"></div>
</body>
</html>
上面的代码中,我们还绘制了一个网格,绘制网格是因为,我们需要一个参照物来反应几何体的旋转,不然很难看清几何体的旋转过程。网格如下图所示:

绘制网格使用如下的代码:
function initGrid(){
// 网格的边长是1000,每个小网格的边长是50
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
上面的代码解释如下:
1、var helper = new THREE.GridHelper( 1000, 50 )这一行,生成了一个网格模型,边长为1000,大网格中有小网格,小网格的边长是50.
2、网格线的颜色一头是0x0000ff,另一头是0x808080。线段中间的颜色取这两个颜色的插值颜色。
本节的demo,可以在1-2.html中找到,在阅读本节的时候,最好打开这一课。
要让立方体旋转起来,可以更改Mesh的rotation属性,rotation属性是一个欧拉类型THREE.Euler(),它的定义如下:
var rotation = new THREE.Euler();
如果我们要立方体围绕Y轴旋转,那么只需要在animation中调用如下的代码即可:
mesh.rotation.y +=0.01;注意,这里的0.p01表示的弧度。有的同学可能已经忘记了高中的弧度和角度转换的知识,没关系,我这里给出公式如下:
度=弧度×180°/π
将上面的弧度变为0.01,计算的结果是0.57,也就是每个帧循环将旋转0.57度。
除了通过直接更改Mesh的rotation属性来旋转物体,还可以调用Mesh的rotateX、rotateY、rotateZ这3个函数来旋转物体,代码如下:
function animation()
{
mesh.rotateY(0.01);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
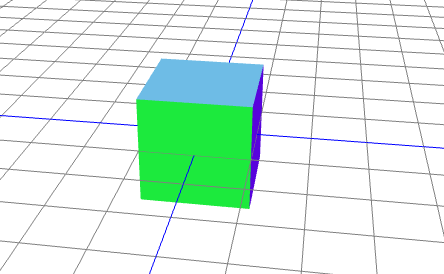
mesh.rotateY(0.01)表示围绕Y轴旋转0.01弧度。效果如下图所示:

本课讲解了最基本的旋转方法。有一点需要注意,本节对物体旋转的时候,旋转中心在立方体的中心 ,这样我们看起来很自然。但是,很多时候,旋转的中心不再物体的中心,例如,运动员扔铁饼的时候,铁饼的旋转中心就不是其中心,而是人的中心,这个时候,怎么旋转呢,我们下回分解。

给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一

for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
这段不是将每两个面随机赋予一种颜色吗,为什么出来的效果却是每个面颜色都不同呢
活捉色情老师一只,我报警了。
啊,啊,啊,你是女孩吗,你是女孩吗,你是女孩吗?我们色吗,色吗,不色啊!有女孩可以证明吗?嘿嘿!
老师,为啥在three.js立方体有12个表面,而你两两赋予颜色,恰好不重复。
因為1個方形面是由2個三角形組成的
geometry.faces[i+1].color.setHex(hex);为什么会在控制台里报错呢?Uncaught TypeError: Cannot read property 'color' of undefined
var helper = new THREE.GridHelper( 1000, 50 )这一行
50是分成50份,而不是设置小网格边长为50.
请问一下缩放和移动要怎么做呢?
这章,好短,还没开始就结束了,另外,这个网站没设置cookie啥的吗?动不动要重新登录才能评论。
老师,正方体不是又6个面吗,geometry.faces.length为啥输出的是12(难道是分外面、里面),六个面渲染颜色的顺序是固定的吧?
不是,正方形只有6个面,但是一个面是由2个三角形组成。为什么用三角形,不用四边形作为一个基本图元。因为三个点才能保证一定在一个面上。这么宝贵的知识都告诉你了哦,好好学习吧,哈哈。
有谁知道初级视频后面的课程的解压密码吗?游戏玩不了,报错
我的这句代码怎么报错?
function initGrid(){
var helper = new THREE.GridHelper(10000,500);
helper.setColors(0x0000ff,0x808080); // 报错了
scene.add(helper);
}
报错内容:
THREE.GridHelper: setColors() has been deprecated, pass them in the constructor instead.
报错:THREE.GridHelper: setColors() has been deprecated, pass them in the constructor instead.
function initGrid () { let helper = new THREE.GridHelper(1000, 50) helper.setColors(0x0000ff, 0x808080) scene.add(helper) }
改成
function initGrid () { let helper = new THREE.GridHelper(1000, 50, 0x0000ff, 0x808080) scene.add(helper) }
我是 97 版本的
小宝呗,下回分解呢??????
这是一趟高速转弯的列车。。。。。。
车速好快。。。刚看开头就想来评论区看看了