
2、THREE.GeometryUtils.merge的使用
3、纹理坐标的设置
4、纹理的放大与缩小
5、摄像机漫游等
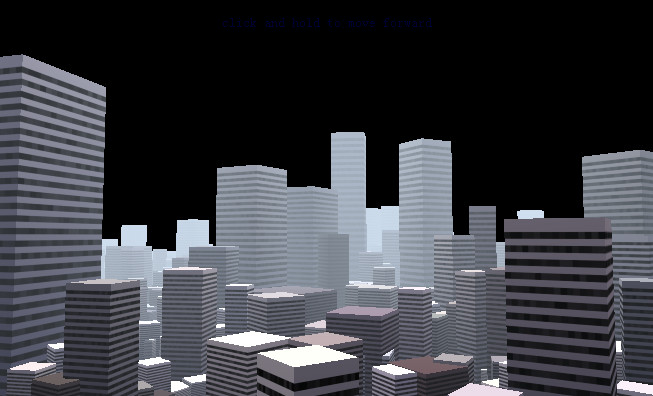
本课标题和实际课程标题可能不一样。 这一节,我们要构件一个城市,并且从不同角度去观察他。我们相信,就算不讲这些知识,就前面您的所学也能够完全完成。不同之处,是这节课,我们不使用模型,纹理,就使用纯粹的api来绘制一座类似纽约的城市,哈哈,是不是很酷,现在开始吧。高级课程的游戏设计打下基础。
本课的代码,你可以在【中级教程\chapter13\13-1.html】中找到,效果如下所示,在阅读下面的文章前,强烈建议你打开源码。

免费的资料不一定就是好的资料,收费的资料也不一定是好的资料,但是我们的资料能够保证您在短时间内成为高手。对于渴望知识的您,请支持我们的知识成果,购买该课程吧。
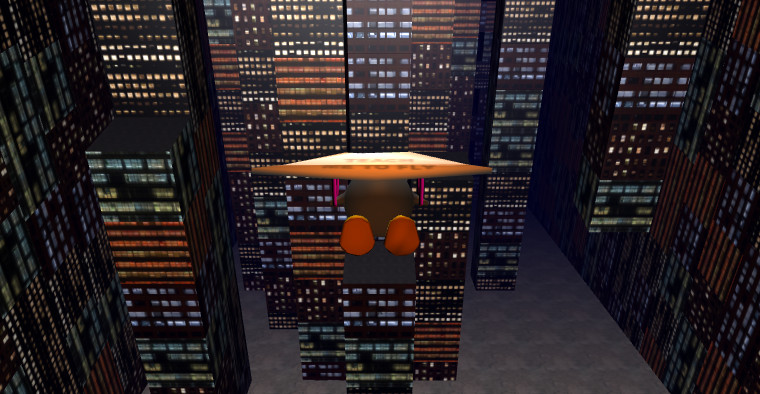
学习完这课,你应该有制作下面效果的能力:

给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一
