
1、点击选中Ray,Projector的成员函数及其原理
2、各种流动算法
3、阴影shadowMap的原理,这是一种普遍的产生阴影的算法
4、鼠标与平面相交,与球体相交的方法
首先,在这里感谢大家对WebGL中文网的关注。近一年来,我们已经创建了4套教程和1套视频,从初级、中级、高级到超级案例,能够满足各个阶段学习者的不同需求。我们的目标是做中国最好的WebGL教程网,相信有大家的支持,这个梦想很快就能实现。
我们的学习思路是这样的,初级教程打下入门基础,中级教程深入学习理论与实践,高级教程彻底了解原理性的知识。当所有课程学完后,你就掌握了一流公司的一线工程师常用的3D知识了,相信通过学习我们精心写作后的系列课程,做游戏、开发3D应用对于聪明的你而言已只是小菜一碟。 好了,实干兴邦,开始我们今天的学习旅程吧。
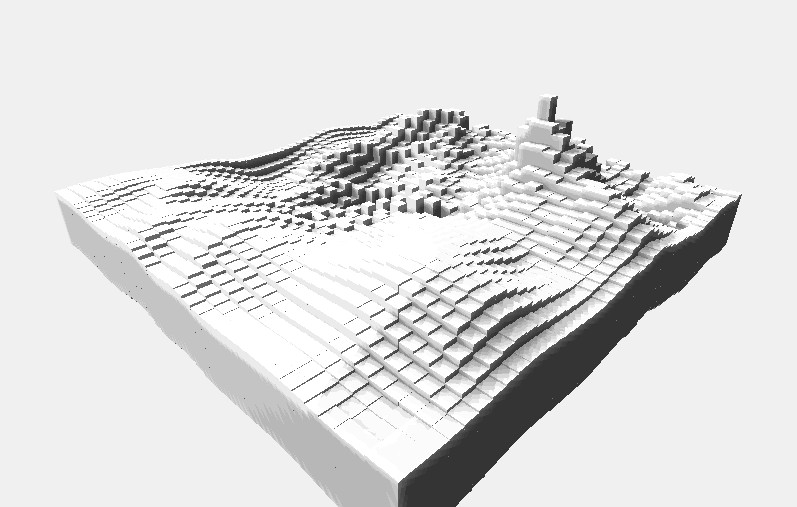
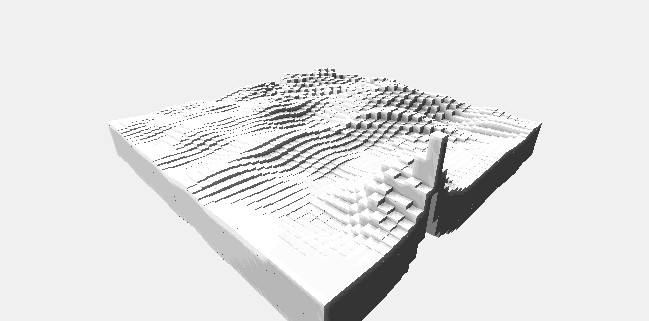
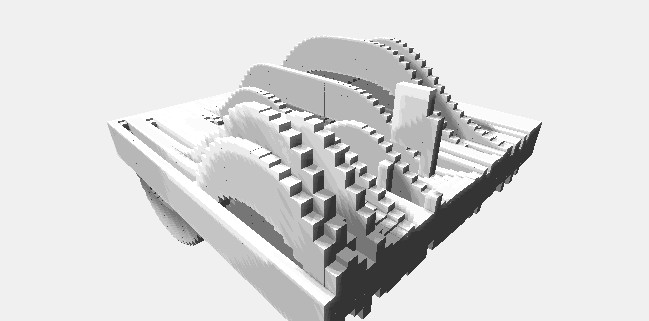
在网上经常能够搜到WebGL十大经典效果,大家可以看看这个网站:http://ikeepu.com/bar/10776603,这些效果是怎么实现的呢。我想很多同学都想知道效果背后的思路和算法,这一节,我们就以流动的3D液体为基础,讲解一下如何实现这个惊艳的效果。
大家可以在我们的网站上看到这个效果,也可以直接打开代码来学习。本实例的效果如下:





免费的资料不一定就是好的资料,收费的资料也不一定是好的资料,但是我们的资料能够保证您在短时间内成为高手。对于渴望知识的您,请支持我们的知识成果,购买该课程吧。
给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一
