
首先,和大家交流一些学习中的问题。这些问题如下:
1. 是不是经常搞不清模型的方向和位置,经常把模型放错地方。
2. 是不是经常不知道相机在何处,导致显示出来的场景不是自己想要的。
3. 是不是搞不清楚发现的方向,导致灯光着色时,渲染重视不对。
4. 是不是搞不清楚灯光的方向和着色访问,不知道那个表面收到灯光影响。
5. 是不是不知道模型的大小,在碰撞检测调试过程中老师出错。
好了,还有很多学习中的迷惑,这里就不一一列举了,这是VIP用户经常问的问题,我们也做了很多详细的回答,这一节课向大家展示一些辅助工具类,让大家在学习中,减少更多的疑惑。
关于three.js的辅助类在源码目录【three.js-master\src\extras\helpers】中(本文使用最新版r60讲解),这里包含了14个类,如下图所示:
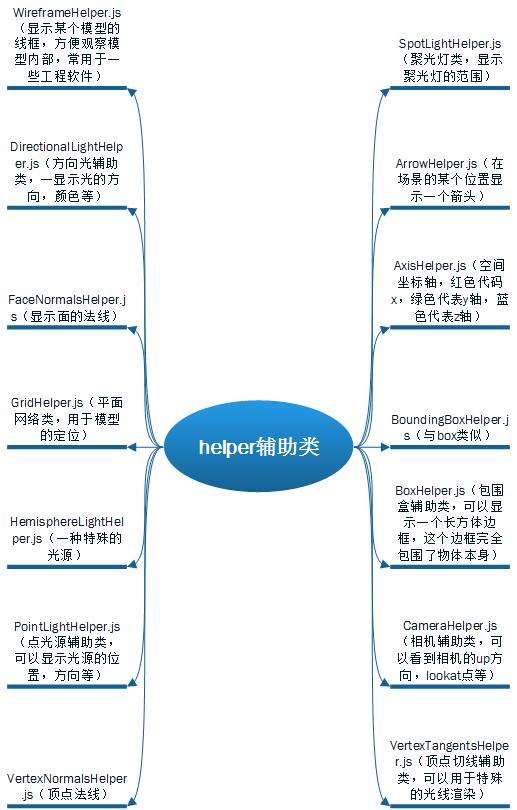
Three.js中的辅助类,能够给我们巨大的帮助,首先我们来大概了解一下各个类的作用,在后面的章节,我们将详细讲解这些类。辅助类的思维导图如下所示:
请大家仔细看看这些类的概要解释,有个印象,为后面做好准备。
本课将围绕辅助类来讲解一些重要知识,内容很多,我们会为大家讲解大多数类的实现及其原理,而不单纯的是怎么使用。这样的好处是,大家以后可以自己写一些辅助类来帮助您编写程序,这节课的知识点大概如下:
1.网络辅助类GridHelper,主要讲解网格的绘制和为网格的每一条线赋予不同的颜色。
2.包围盒BoxHelp辅助类,这节课我们主要讲解顶点和顶点索引,以及计算长方体包围盒的算法,以及椭圆包围盒的算法,这些算法在游戏中是非常有用的,几乎每一种引擎中都有。
3.面法线辅助函数FaceNormalsHelper,相信很多读者对面法线和顶点法线非常混淆,根本不知道什么时候该用哪一种法线,这里将给大家解释疑惑,并详细分析各种法线的实现
4.顶点法线VertexNormalsHelper,和第3点一样。
5.线框辅助函数WireframeHelper,这一节讲讲解如何将模型转换为其线框图。
6.光源辅助类,这里将如何让光源的位置,方向,照射访问可视化。(你可以在 这里 看到本章的效果)
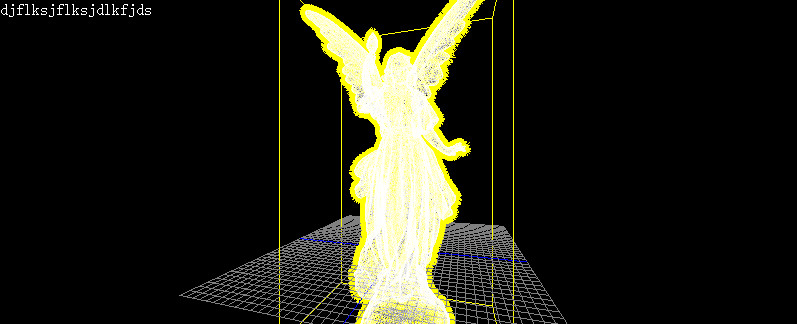
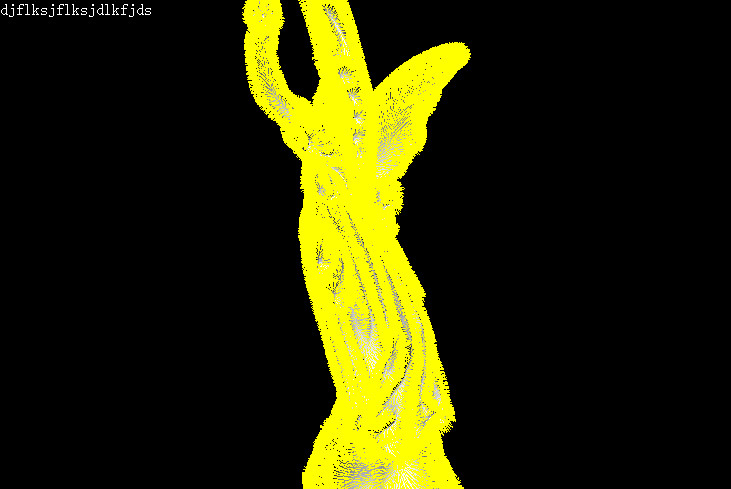
学习完本课,最终我们将完成一个示例,这个示例的效果图如下所示: 



给WebGL中文网团队的女程序员"小果妹妹"发一个鸡腿吧,微信扫一扫赞赏,感谢。

亲爱的读者,如果你觉得WebGL中文网的课程不错,您可以购买《WebGL中文网视频课程》 课程支持我们哦,购买后记得给我们好评哦!我们强烈建议您不要在iphone上的网易云课堂软件中购买,这样苹果会收取31%左右的服务费,虽然这是明码标价,我们也表示认可和理解,具体选择权在您自己了。
感谢大家的支持,下面是课程的截图之一

老师您好,你能给我一个给obj模型添加包围盒的实例代码吗? 十分感谢 ,邮箱:924767651@qq.com