一般来说,为了安全起见,浏览器是不能通过load方法来加载本地文件的,load方法只能加载远程服务器上的文件。
在浏览器默认的情况下,试图加载一个本地文件,会出现交叉域访问的错误,如下图:
为了解决这个问题,我们有两种方式,第一种是在本地搭建一个web服务器,例如tomcat,将需要加载的数据放到服务器中,通过url地址来访问。
另一种方法更简单,就是对浏览器进行一些设置,让其能够加载本地文件。
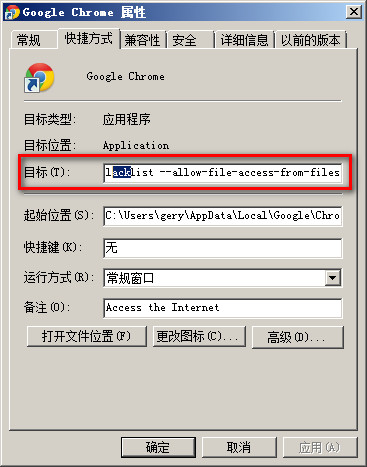
为chrome浏览器创建一个快捷方式,右键点击chrome.exe,选择“创建快捷方式”或者“发送到”→“桌面快捷方式”),右键点击快捷方式,选择属性。
然后将“--enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files”参数加到目标后,注意exe后面一定要加空格,这个至少有10个人错过了,如下图:
各个参数的含义是:
--enable-webgl,表示开启WebGL支持.
--ignore-gpu-blacklist,表示忽略GPU黑名单,也就是说有一些显卡GPU因为过于陈旧等原因,不建议运行WebGL,这个参数可以让浏览器忽略这个黑名单,强制运行WebGL.
--allow-file-access-from-files,表示允许从本地载入资源.
Ok,以后都以这个快捷方式启动,你就能够加载本地资源了。
mac上解决跨域问题麻烦一些,因为mac上不能直接创建快捷方式,所以我们使用命令行的方式,打开chrome浏览器,在terminal中 输入下面的命令,即可打开一个不存在跨域问题的chrome浏览器。简单点说,就是这个浏览器,可以加载本地文件。
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/emusk/Downloads/
注意注意的是--user-data-dir后面跟一个目录,这个目录只要存在即可,浏览器会向里面一些一些它自己的信息,我们可以任何时候删除这些信息。